vscode插件开发(三)命令
这一篇讲vscode插件中最基础的命令。命令可以触发vscode中的各种行为。命令无处不在,每个快捷键被按下时其实就是执行了一条命令。官方教程链接:https://code.visualstudio.com/api/extension-guides/command
内置命令
主要的内置命令可以查看https://code.visualstudio.com/api/references/commands。
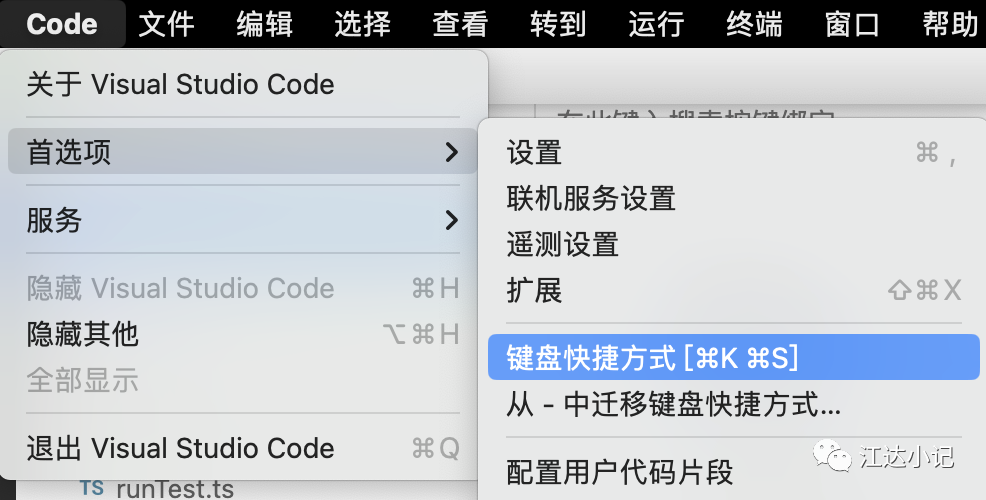
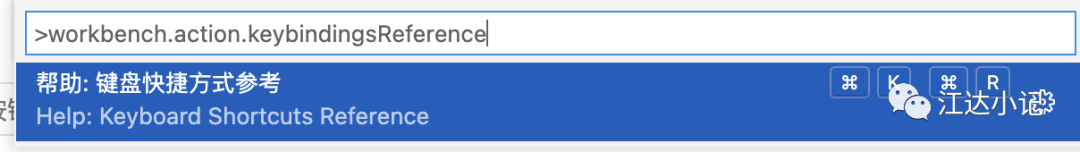
对于一些简单的命令可以通过键盘快捷方式来查看

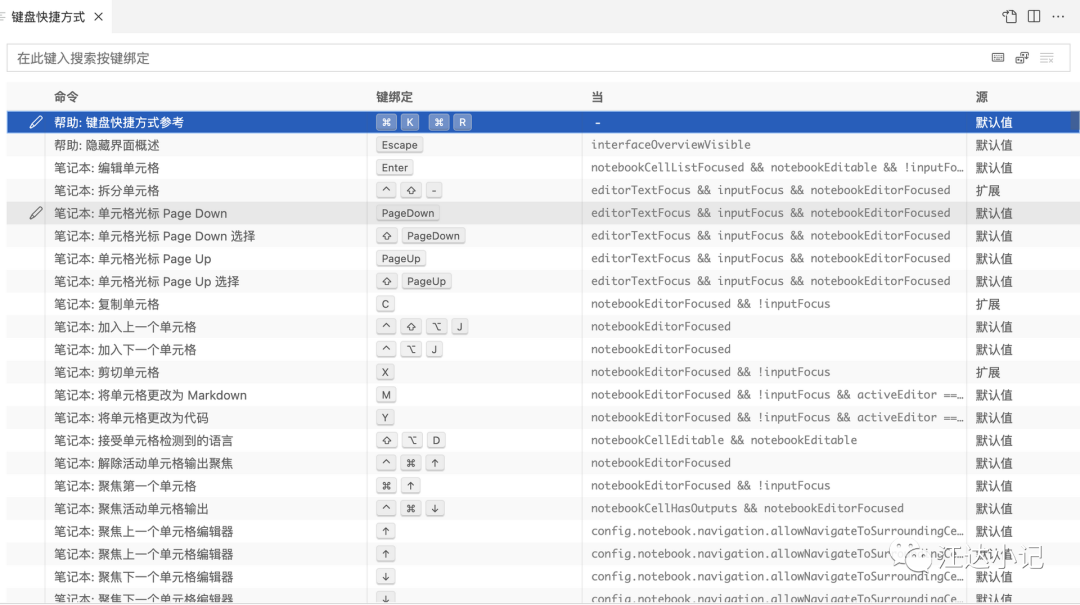
之后会新打开一个页面,展示了当前vscode中所有的命令

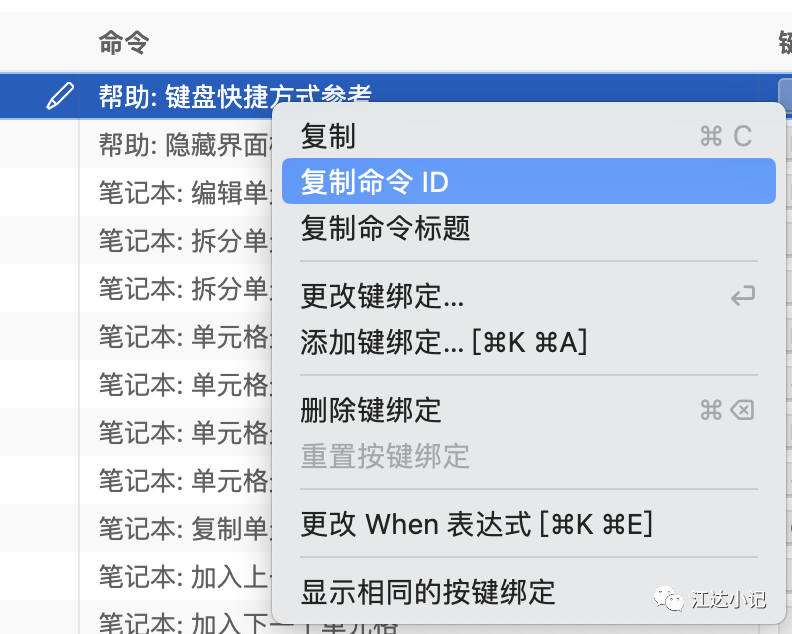
在命令上按右键可以复制命令的ID (workbench.action.keybindingsReference)

通过这个ID我们就可以在命令面板中调用这条命令了。

自定义命令
回到我们的hello world插件,这个自动生成的插件实现了一条hello world的命令。创建一条自定义的命令有以下几个步骤:
- 在package.json中添加一个贡献点
- 在package.json中激活事件
- 在程序中注册一个命令
以hello world为例:
1. 添加贡献点

添加命令贡献点只需在contributes对象中的commands数组添加一个包含命令名和标题的对象就可以了。title就是在命令面板中显示的命令名,而command对应在程序中注册的命令的名字。在实际使用时,在命令面板输入title或command都能找到对应的命令
2. 激活事件

只有在activationEvents中声明的事件才能被用户所感知,而如果只是插件内部使用的命令不用在这里激活。 该数组中可以添加多个激活事件,当这些事件中的某一个触发后会运行对应的注册事件,同时若插件是第一次使用则会先运行activate函数对插件进行初始化。对激活事件详细的介绍请看https://code.visualstudio.com/api/references/activation-events
3. 注册命令

打开src文件夹中的extension.ts文件。activate函数是插件的入口函数,它会在插件被激活的时候被调用,在这个例子中,如果Hello World命令第一次被调用则会在调试窗口中会打印一行Congratulations, your extension "demo" is now active!,而第二次调用则不会,因为此时插件已经是激活的状态了。
通过vscode.commands.registerCommand可以在vscode中注册一个命令,命令的回调函数可以由开发者自定义,这里我们只创建了一个无参函数展示一个Hello World from demo!的弹窗。
最后的context.subscriptions.push是用于回收资源的,当插件停止时,会把该数组中所有资源回收,类似于析构。这个怎么理解呢,很多事件类的资源都是Disposable类型的,如果插件停止后这个事件还注册着那就会导致事件再次触发时会出问题。所以虽然这最后一句不加插件也能正常跑但一般还是会加上的。
在插件中调用其他命令
在插件中我们可以调用vscode内置的命令或者是其他插件注册的命令来简化插件的编写。方法很简单:只要执行vscode.commands.executeCommand命令就可以了。
下面我们以创建一个添加行注释的命令为例:
首先在package.json中添加贡献点并激活命令:

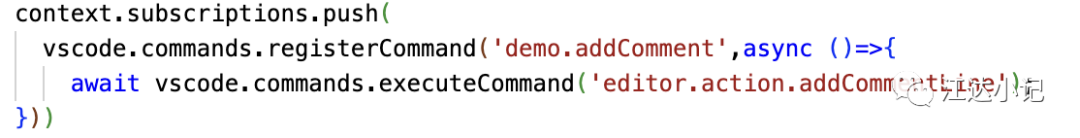
然后在代码中注册命令:

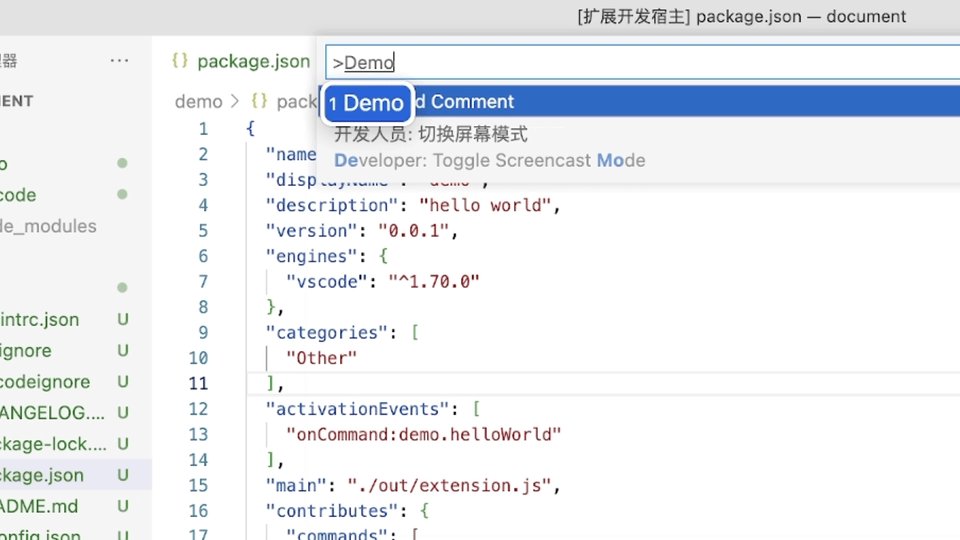
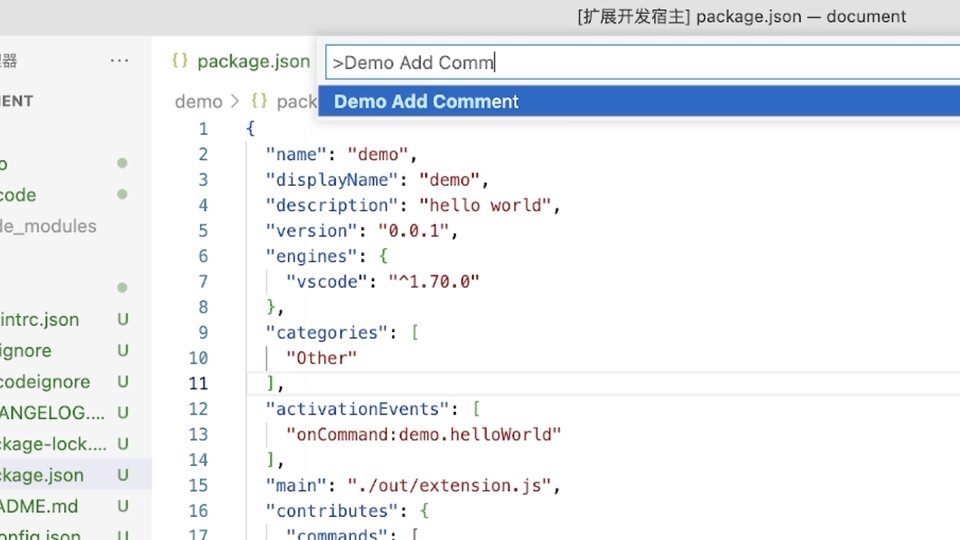
之后只要在命令面板中输入Demo Add Comment就可以在当前行添加注释了。
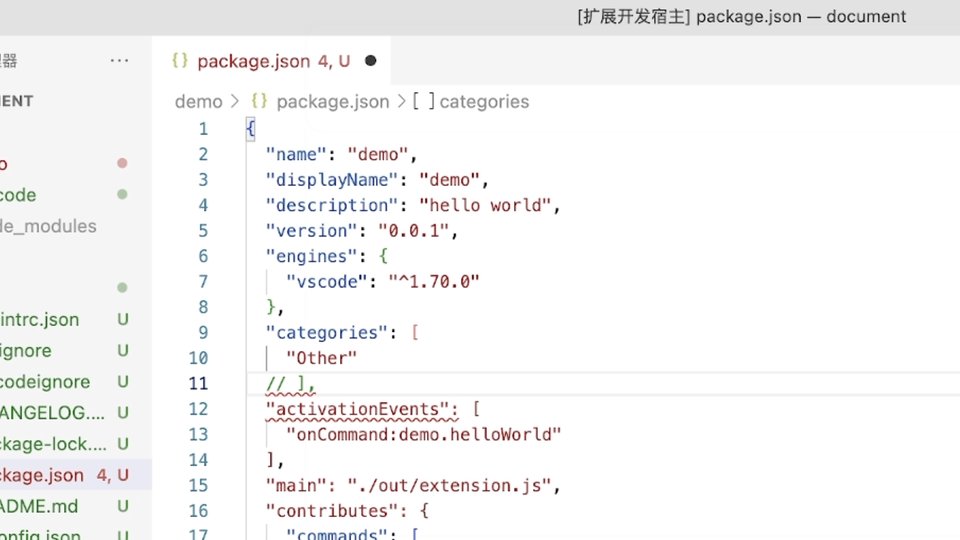
演示如下,运行命令后,第11行被注释。