vue3使用splitpanes库实现分栏
在写前端页面的过程中,偶尔需要做一下分栏,在github上找了一圈后,发现一个很好用的库 splitpanes,它的github地址:https://github.com/antoniandre/splitpanes
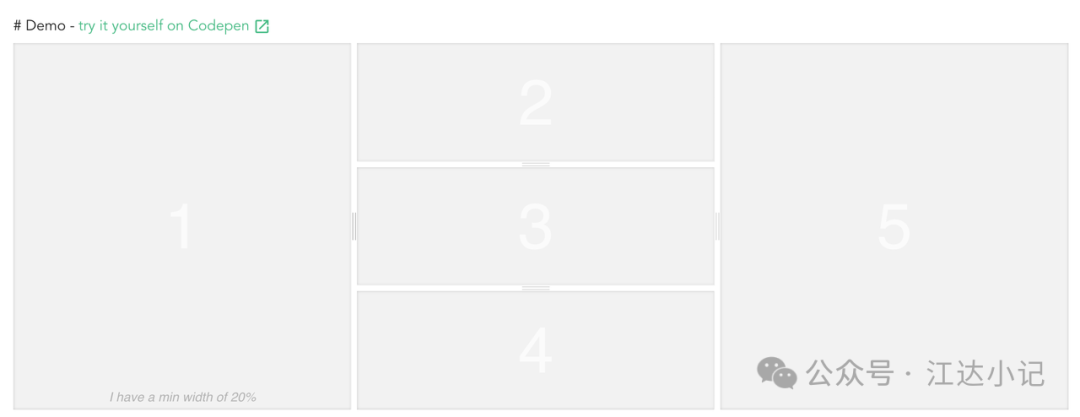
分栏的效果是这样的:

官网还有更多的示例,这里就不再展示了。官网示例:https://antoniandre.github.io/splitpanes/
接下来讲一下怎么用这个库吧:
首先新建一个vite工程:
1 | npm create vite@latest |
输入项目名,然后依次选择Vue、TypeScript。
创建好项目后,安装splitpanes库:
1 | npm i splitpanes |
这里就以项目中的示例工程为例,打开src/App.vue文件,在script部分导入splitpanes库:
1 | import { Splitpanes, Pane } from 'splitpanes' |
对template部分进行修改,替换原来的代码为下面这段:
1 | <splitpanes class="default-theme"> |
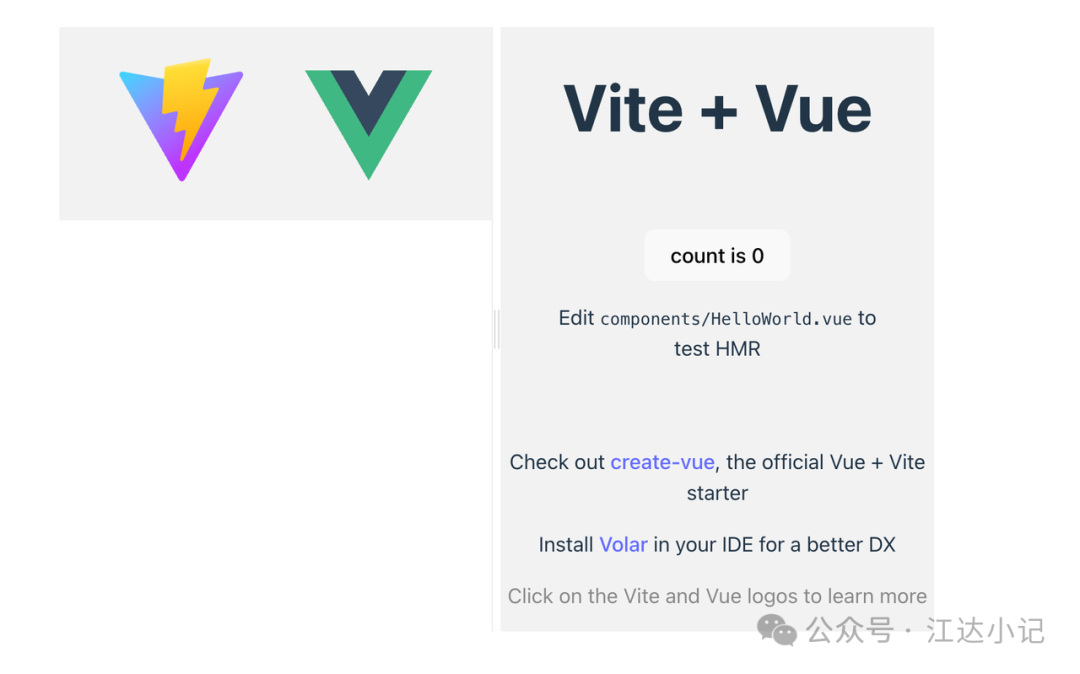
保存后,运行npm run dev 就能看到分栏了:

按住中间的竖条可以左右拖动:

从代码中可以看出,这个分栏插件的使用很简单。用一个splitpanes包住所有要分栏,每个要分栏用pane包裹即可。
1 | <splitpanes class="default-theme"> |
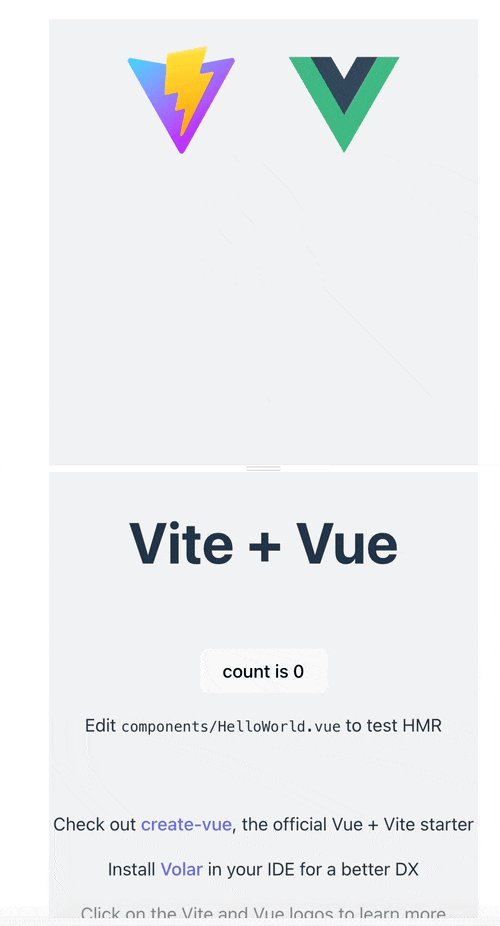
除了竖向分栏,它还支持横向分栏,在splitpanes标签中添加一个horizontal以及整体分栏的长度style="height: 800px"就实现了横向分栏,要注意,height不定义的话分栏不能拖动。
1 | <splitpanes class="default-theme" horizontal style="height: 800px"> |
效果如下:

这一篇就到这里啦。欢迎大家点赞、转发、私信。