next主题统计与分析设置
只要页面的主机名与 Hexo 配置文件中设置的 url 选项不匹配,NexT 就不会将记录发送给分析服务提供商。这可以防止本地调试污染分析数据。请确保正确配置了 url,否则这些统计工具可能无法按预期工作。
分析工具
Google Analytics(谷歌分析)
-
创建账户并登录 Google Analytics。更详细的文档可查看相关链接。
-
编辑 NexT 配置文件,在
google_analytics部分填写你的 Google 跟踪 ID。Google 跟踪 ID 总是以UA-开头。
NexT 配置文件示例:1
2
3google_analytics:
tracking_id: UA-XXXXXXXX-X
only_pageview: false -
当
only_pageview字段设置为true时,NexT 只会向 Google Analytics 发送pageview事件。使用
only_pageview: true而不是only_pageview: false的好处是可以减少网站上的一个外部脚本,从而提高性能,但会失去完整的分析功能。
Baidu Analytics(百度分析,中国)
- 登录 →
- 获取脚本 ID →
- 配置 NexT
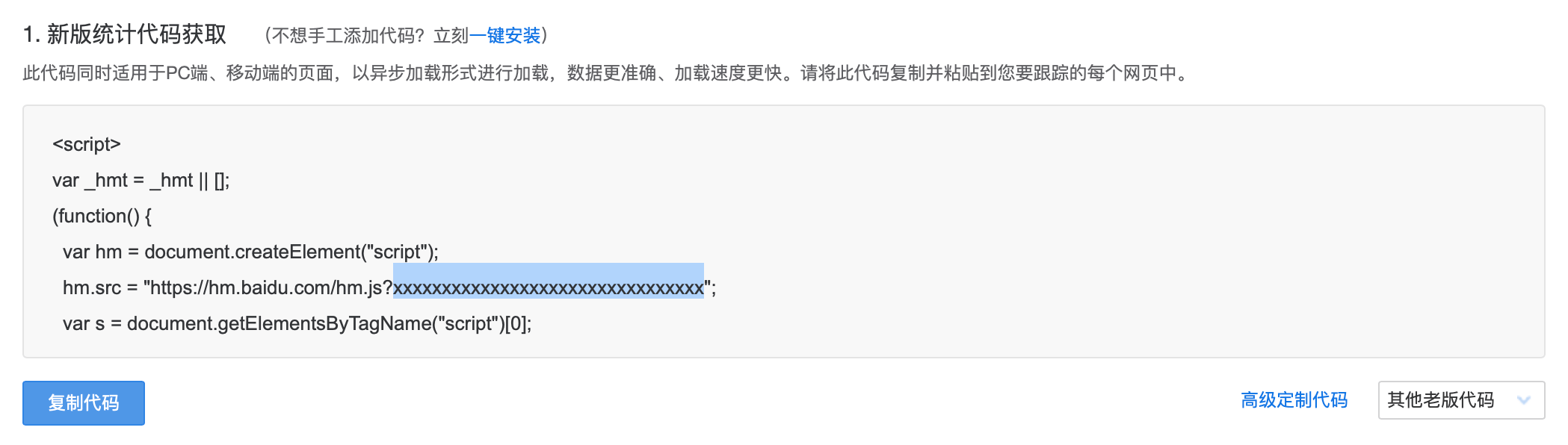
登录百度分析并定位到获取站点代码的页面。
复制 hm.js? 后的脚本 ID,如下图所示:

编辑 NexT 配置文件,将 baidu_analytics 的值更改为你的脚本 ID。
NexT 配置文件示例:
1 | baidu_analytics: your_id |
Growingio Analytics(Growingio 分析)
官方文档:https://docs.growingio.com/v3/developer-manual/sdkintegrated/web-js-sdk/latest-jssdk
编辑 NexT 配置文件,将 growingio_analytics 的值更改为你的项目 ID。
NexT 配置文件示例:
1 | growingio_analytics: |
Cloudflare Web Analytics(Cloudflare 网络分析)
官方文档:https://www.cloudflare.com/web-analytics/
编辑 NexT 配置文件,将 cloudflare_analytics 的值更改为你的项目 ID。
NexT 配置文件示例:
1 | cloudflare_analytics: |
Microsoft Clarity Analytics(微软清晰分析)
官方文档:https://clarity.microsoft.com/
编辑 NexT 配置文件,将 clarity_analytics 的值更改为你的项目 ID。
NexT 配置文件示例:
1 | clarity_analytics: |
Matomo Analytics(自托管)
编辑 NexT 配置文件,在 matomo 部分填写你的后端服务器 URL 和自定义的站点 ID。
NexT 配置文件示例:
1 | matomo: |
Umami Analytics(自托管)
Umami 是一个自托管的网络分析解决方案。官方文档:https://umami.is/
编辑 NexT 配置文件。在 umami 部分填写你的跟踪脚本 URL,并将 website_id 的值更改为你的网站 ID。
NexT 配置文件示例:
1 | umami: |
Plausible Analytics(自托管)
可以选择付费托管或在你的服务器上自行托管。官方文档:https://plausible.io/
编辑 NexT 配置文件。在 plausible 部分填写你的跟踪脚本 URL,并将 site_domain 的值更改为你的网站域名。
NexT 配置文件示例:
1 | plausible: |
计数工具
LeanCloud(中国)
为 NexT 主题添加文章阅读次数计数功能。有关如何安全设置计数器的文档可在 hexo-leancloud-counter-security 中找到。
- 获取应用密钥 →
- 安装 →
- Hexo 配置 →
- NexT 配置
在站点根目录下执行以下命令安装 hexo-leancloud-counter-security:
1 | npm install hexo-leancloud-counter-security |
编辑 Hexo 配置文件,添加以下内容:
Hexo 配置文件示例:
1 | leancloud_counter_security: |
编辑 NexT 配置文件,在 leancloud_visitors 部分填写选项。
NexT 配置文件示例:
1 | leancloud_visitors: |
Firebase
Firebase Analytics 提供访客统计功能。
- 获取 apiKey 和 projectId →
- 创建 Firestore 数据库 →
- NexT 配置
-
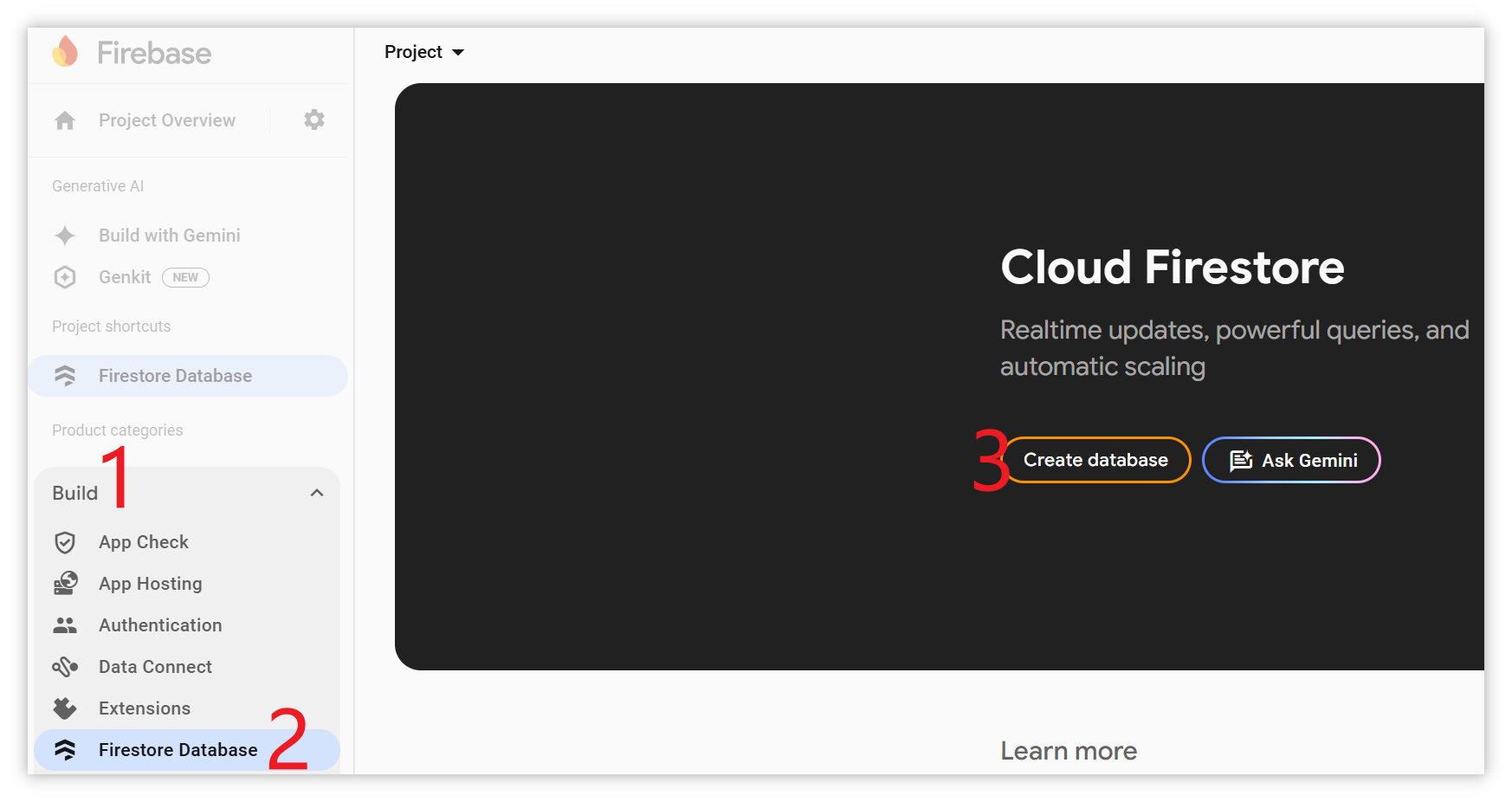
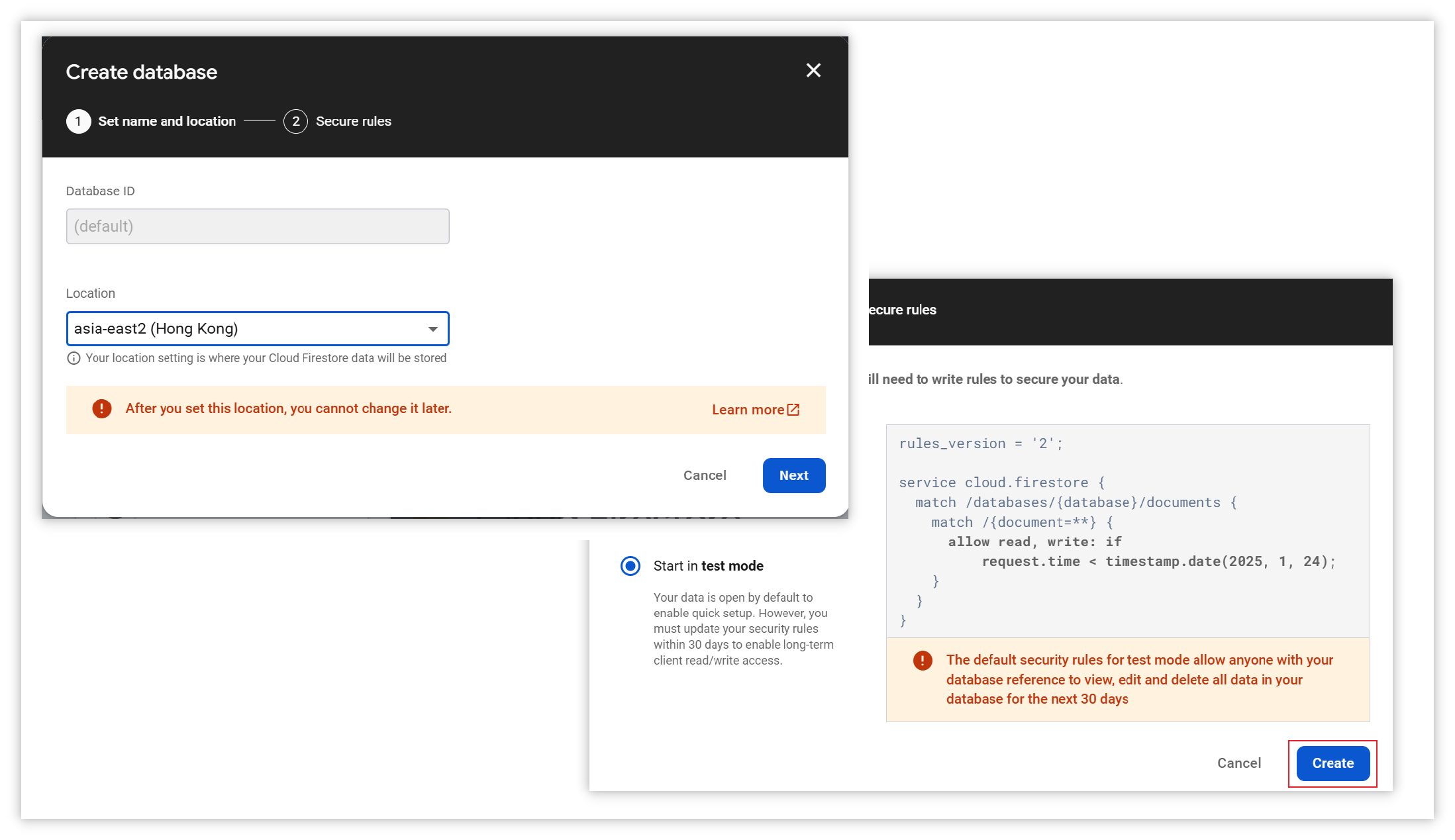
在 Firebase 控制台中创建一个 Firestore 数据库。


-
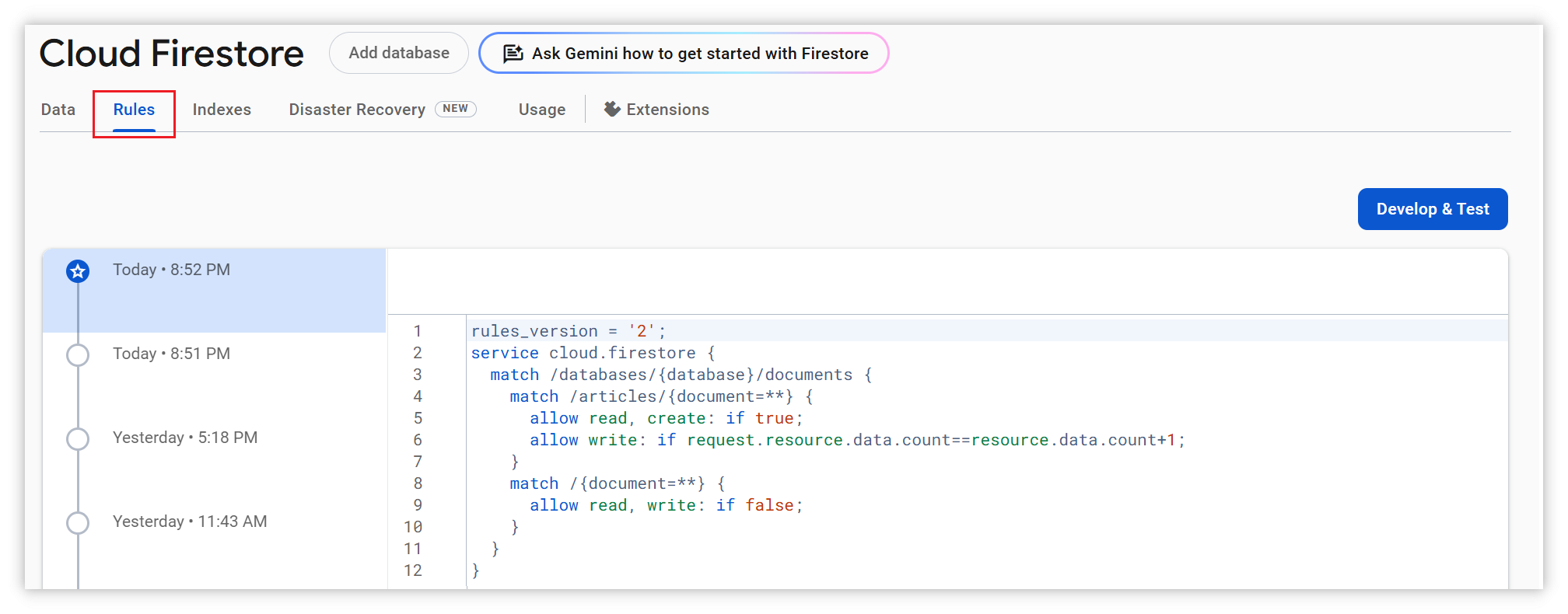
在 Firestore 数据库规则中应用以下规则:
1
2
3
4
5
6
7
8
9
10
11
12rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /articles/{document=**} {
allow read, create: if true;
allow write: if request.resource.data.count==resource.data.count+1;
}
match /{document=**} {
allow read, write: if false;
}
}
}此配置允许任何人读取访客计数,但防止未经授权对数据库进行写入。

-
编辑 NexT 配置文件,添加或更改
firestore部分:NexT 配置文件示例:
1
2
3
4
5firestore:
enable: true
collection: articles
apiKey:
projectId:注意:Firestore 访客计数仅跟踪独立访客(UV)。在页面刷新时计数不会增加,因为它使用浏览器的 localStorage。要测试计数器:
- 在开发者工具中清除 localStorage
- 使用无痕/隐私模式
- 使用不同的浏览器
Busuanzi Counting(不蒜子计数,中国)
- 全局设置 →
- 站点 UV 设置 →
- 站点 PV 设置 →
- 每页 PV 设置
在 NexT 配置文件中编辑 busuanzi_count 选项。
当 enable: true 时,全局设置将被启用。如果 total_visitors、total_views 和 post_views 都为 false,则不蒜子仅进行计数,但不会显示。
当 total_visitors: true 时,它将在页脚中显示站点 UV。你还可以通过将 total_visitors_icon 设置为图标的名称来使用 Font Awesome。
NexT 配置文件示例:
1 | busuanzi_count: |
当 total_views: true 时,它将在页脚中显示站点 PV。你还可以通过将 total_views_icon 设置为图标的名称来使用 Font Awesome。
NexT 配置文件示例:
1 | busuanzi_count: |
当 post_views: true 时,它将在文章元数据中显示页面 PV。你还可以通过将 post_views_icon 设置为图标的名称来使用 Font Awesome。
NexT 配置文件示例:
1 | busuanzi_count: |